One of my clients had written their own realtime monitoring system for their industrial process, it works great except for the fact that it is only usable on the one PC and this is often not ideally located for the users. They needed a realtime distributed monitoring system.
The current system was written in C#, a series of third party plugins for the user interface and a Postgres database. The interface itself had been refined and the end customer was used to the system so it could not be changed as it would require retraining.
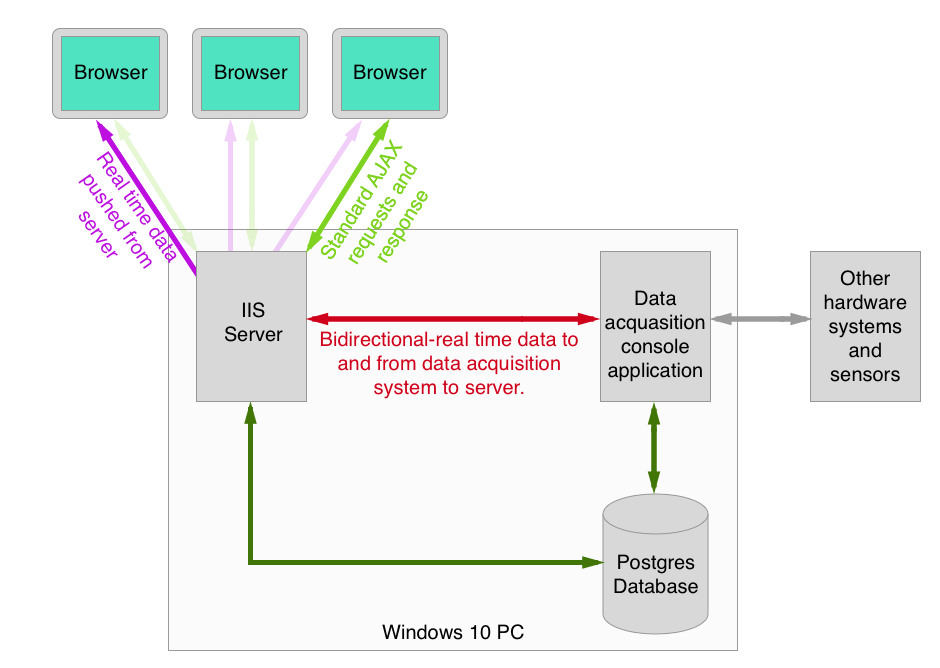
They needed a web based system capable of pushing realtime data to the browsers, it had to be windows based and use IIS access a Postgres database and be written in ASP.net/C#.
ASP.net is not my favourite web system by a long way, it uses compiled code so someone has to keep a copy of the original software along with a development environment where it can be maintained, the layer between the from end and the backend seems to be powered by Microsoft’s magical pixie dust and it is very much geared to using the built in web page objects. This is all great if you are a dyed in wool Microsoft developer but for someone like myself who dips in and out it is very confusing and inflexible.
The good news is that this is not my first ASP.net project, I did another for the same client last year, a very steep, painful and lonely learning curve when the whole of the internet seems to be PHP/MySQL/jQuery. What I did learn was how to bypass most of the Microsoft nonsense and have a HTML/jQuery front end that I’m much more comfortable with and there is lots of help for.
So, back to the new project. The new user interface was written to match the original and tested for the new version, all the page and historical data could be fetched via standard AJAX calls and this all worked great. The real time info was another story, my client did not want the browsers to poll the server frequently as it is used for time critical operations and must not be unnecessarily slowed down.

A method to push data from the realtime backend to the web server and on to the browsers was needed.
The client had mentioned various realtime methodologies so it was time for some research. As ever, and especially with Windows development, there are a whole list of possibilities, many that lead to dead ends, many that are a major bodge and ‘might’ work OK but no guarantees and others just so complicated you need to be a 100% Microsoft developer to get your head round.
There were two options that kept coming up WCF (Windows Communication Foundation), and SignalR. Both seemed quite complicated and while it seemed that people were using WCF it was not 100% reliable, difficult to do what I wanted and was not longer being actively developed.
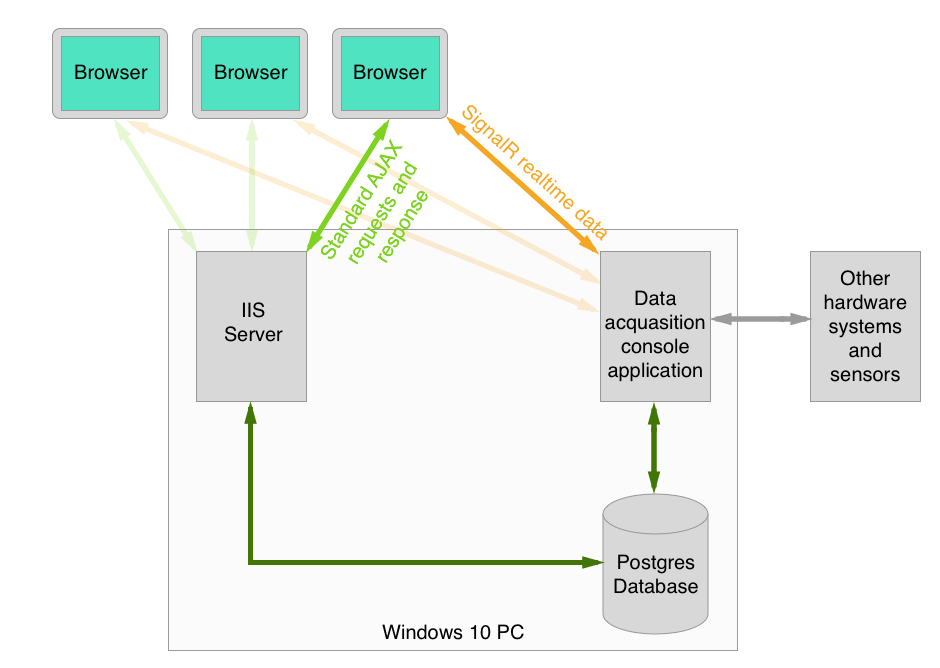
That left SignalR.
After wading through dozens of articles I came across a Microsoft post that had a simple chat application, a code example specifically for the application and a good explanation!

After some experimentation I had a basic application up and running, it was very fast, quite simple in the end and best of all it creates a bi-directional path between the realtime application and the browsers, it doesn’t need to touch the web server at all! The realtime data is not huge, a few kilobytes and only updates a few times a second. I did some speed tests (note these were on a single machine so not using an ethernet connection) I found I could update a single page well over 300 times a second! This tailed off as you had more browser windows open and where pushing different data sets to different pages.
The project is not quite complete but the client is very happy with the performance of the system 🙂